1、什么是Vue?
- Vue 是一款用于构建用户界面的JavaScript框架,基于标准HTML、CSS和JavaScript构建,并提供了一套声明式的、组件化的编程模型。
2、什么是Vite?
- 直译过来就是轻快的意思,主打一个 快 字!
- 最主要的原因是使用原生 ESM 文件,无需打包!
- 更加轻量快速的热重载,无论应用程序大小如何,都始终极快的模块热替换(HMR)
3、两者服务启动的区别:
3.1、原理区别
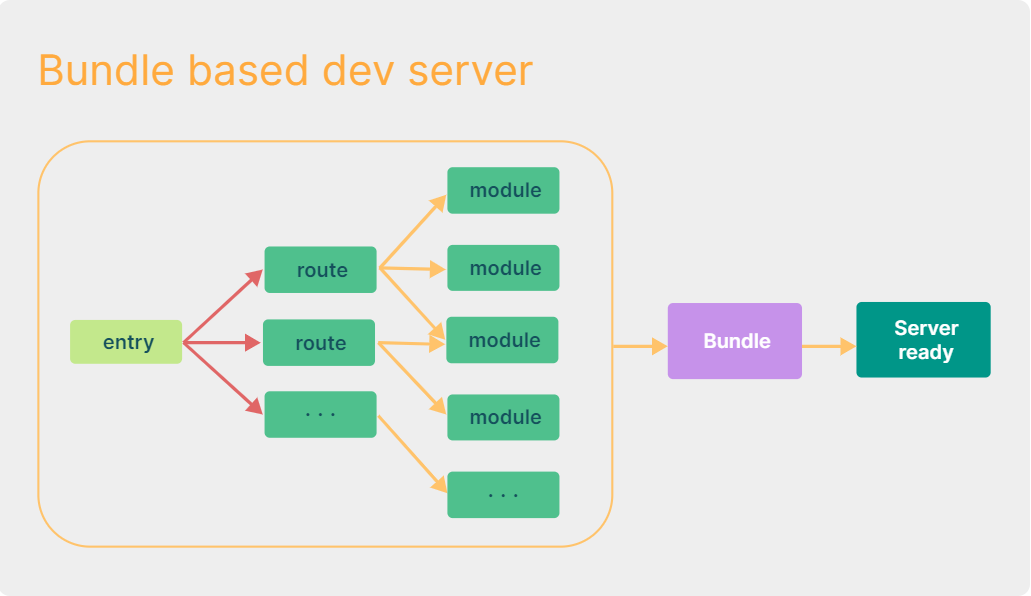
- vue 使用 webpack、Rollup 和 Parcel 等工具先打包构建应用,然后才提供服务,如图所示:

- vite 使用 esbuild 预构建依赖,并且 esbuild 使用 Go 语言编写,以原生 ESM 方式提供源码,如图所示:

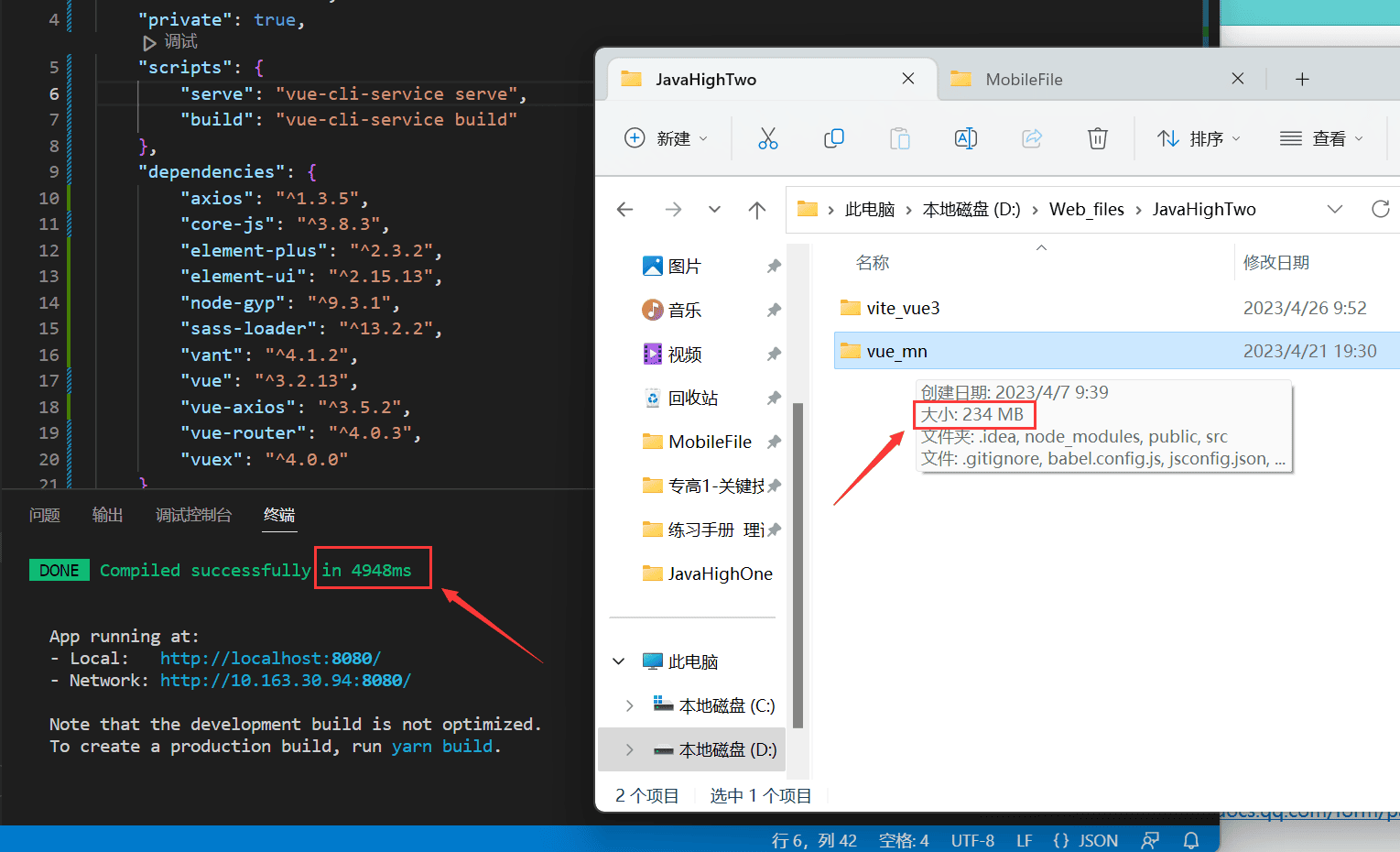
3.2、在都导入了 elment ui 组件的情况下,vue 另外导入了 vant 组件,vite另外导入了 react 组件,具体结果如下:
- 这是vue

- 这是vite

- 可以发现,在两者包大小平均下来 200MB 的情况下,vue 需要 4948ms,差一点5秒;而 vite 仅仅需要 415ms!!太夸张了!我试了很多次,vite 都不会超过1秒,甚至会越来越快!!
- 才 200多兆区别就这么大,越到后面可想而知!!
4、构建项目
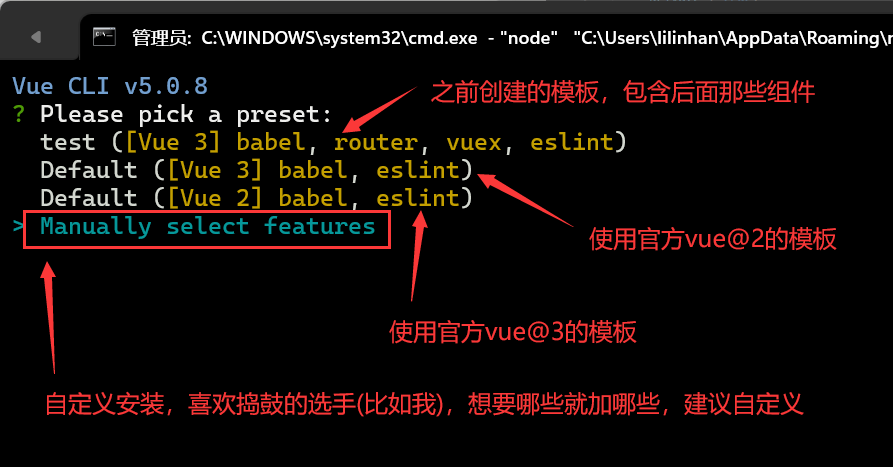
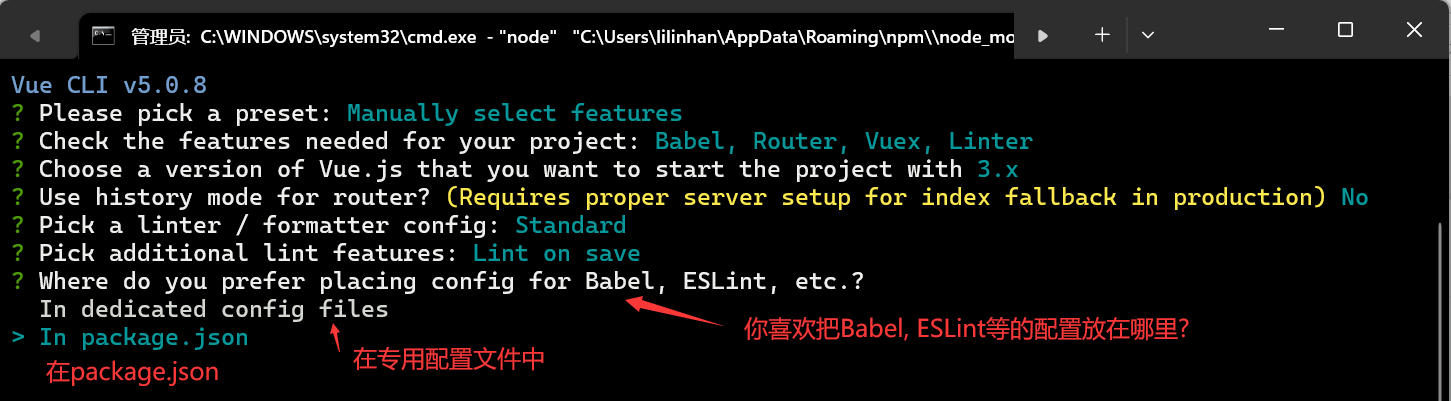
4.1、使用 vue 官方的脚手架构建项目,打开黑窗口并输入:
vue create 项目名
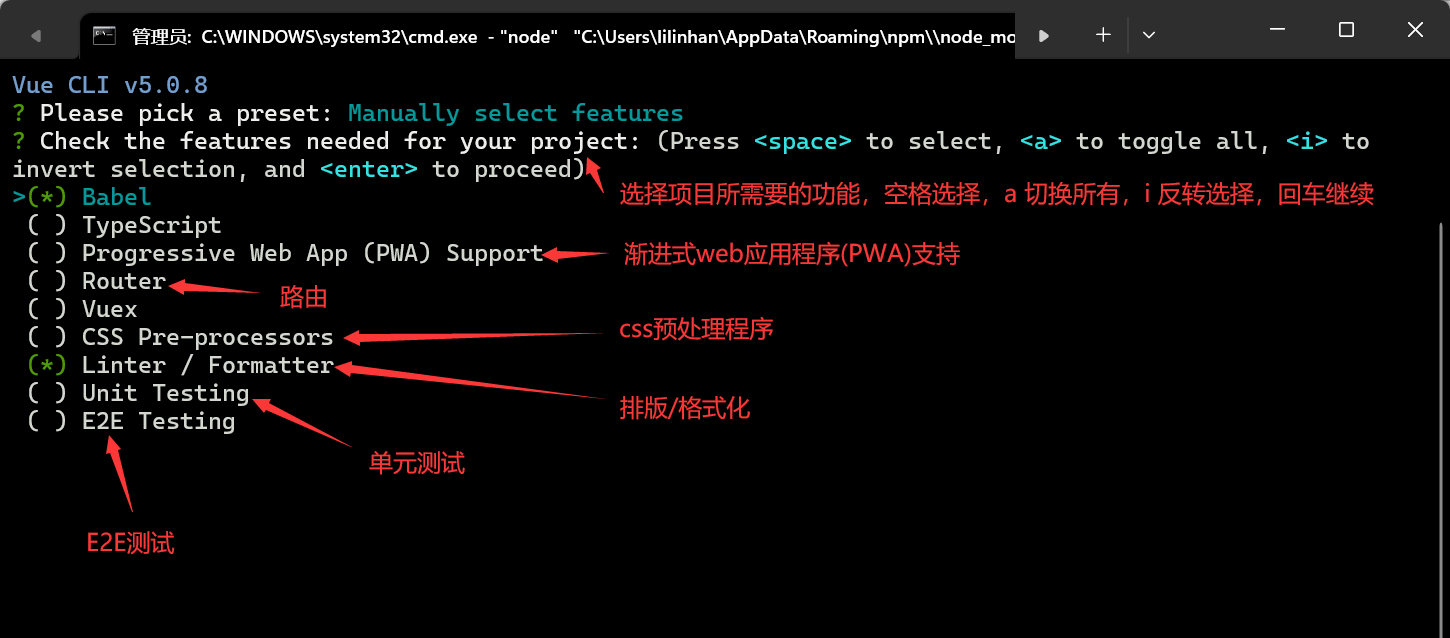
- 选择自定义

- 选上路由和Vuex

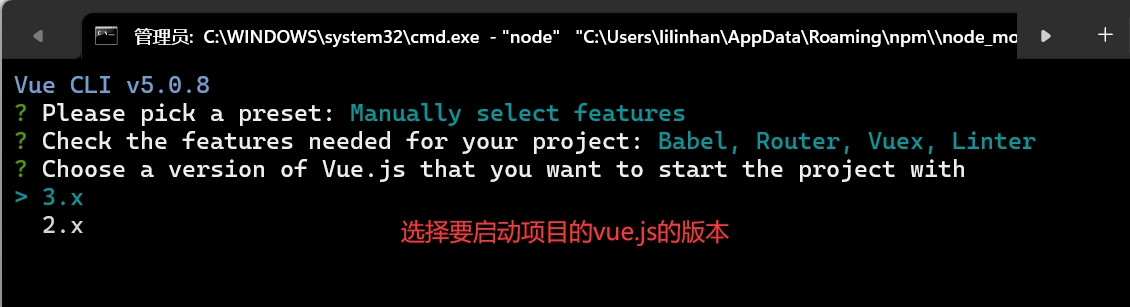
- 这里选择3.x

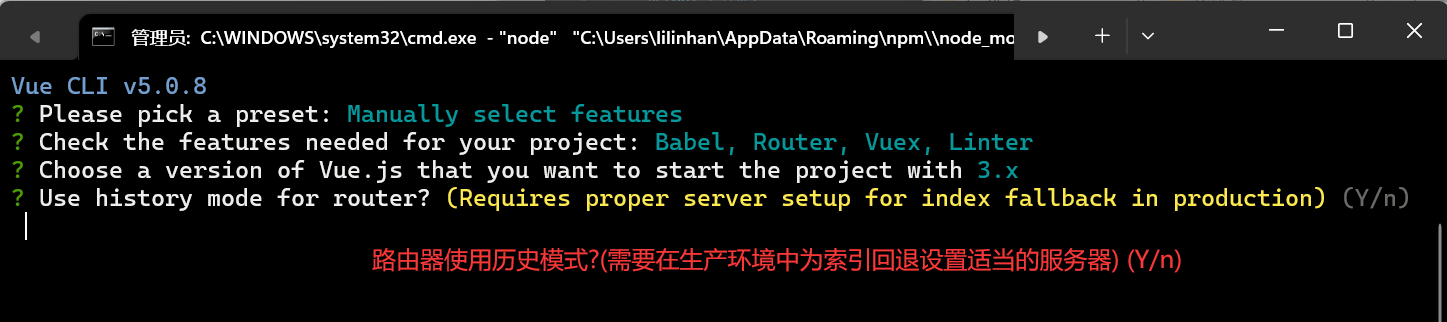
- 这里选择 n

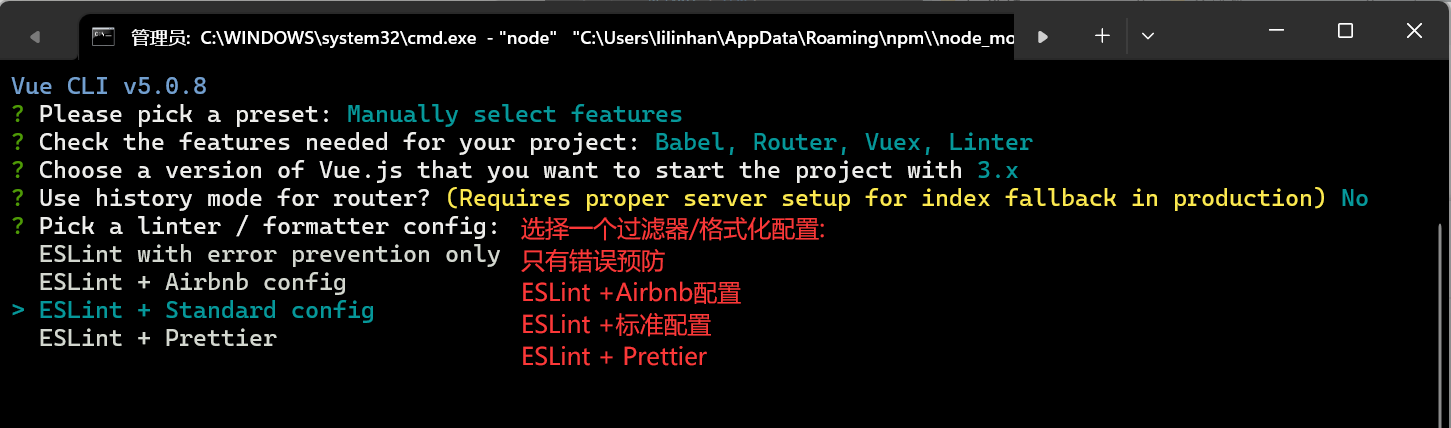
- 这里选择标准配置

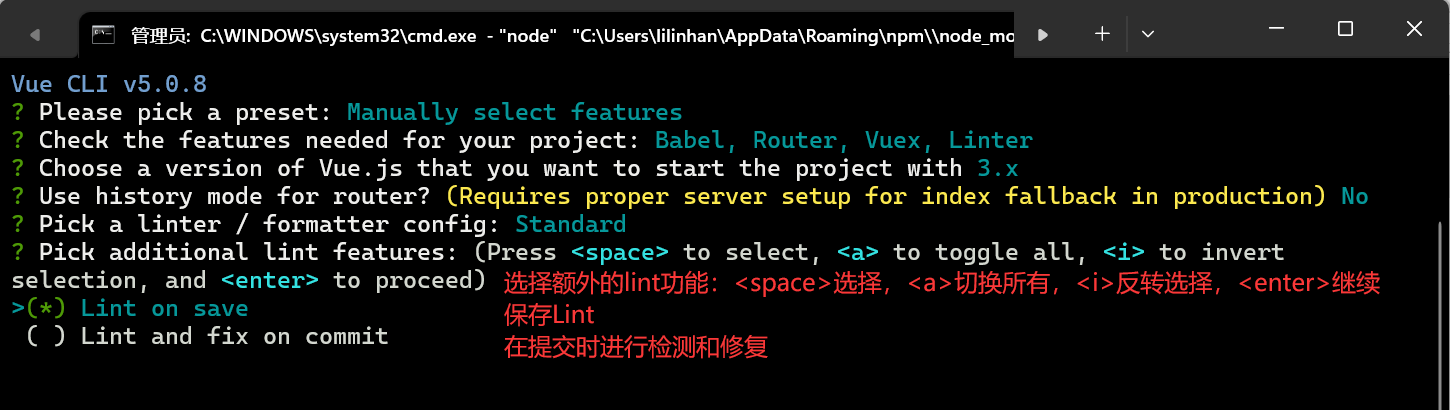
- 这里选择Lint on save

- 这里选择在package.json

- 这里选择 n,随后回车静静等待就完成了
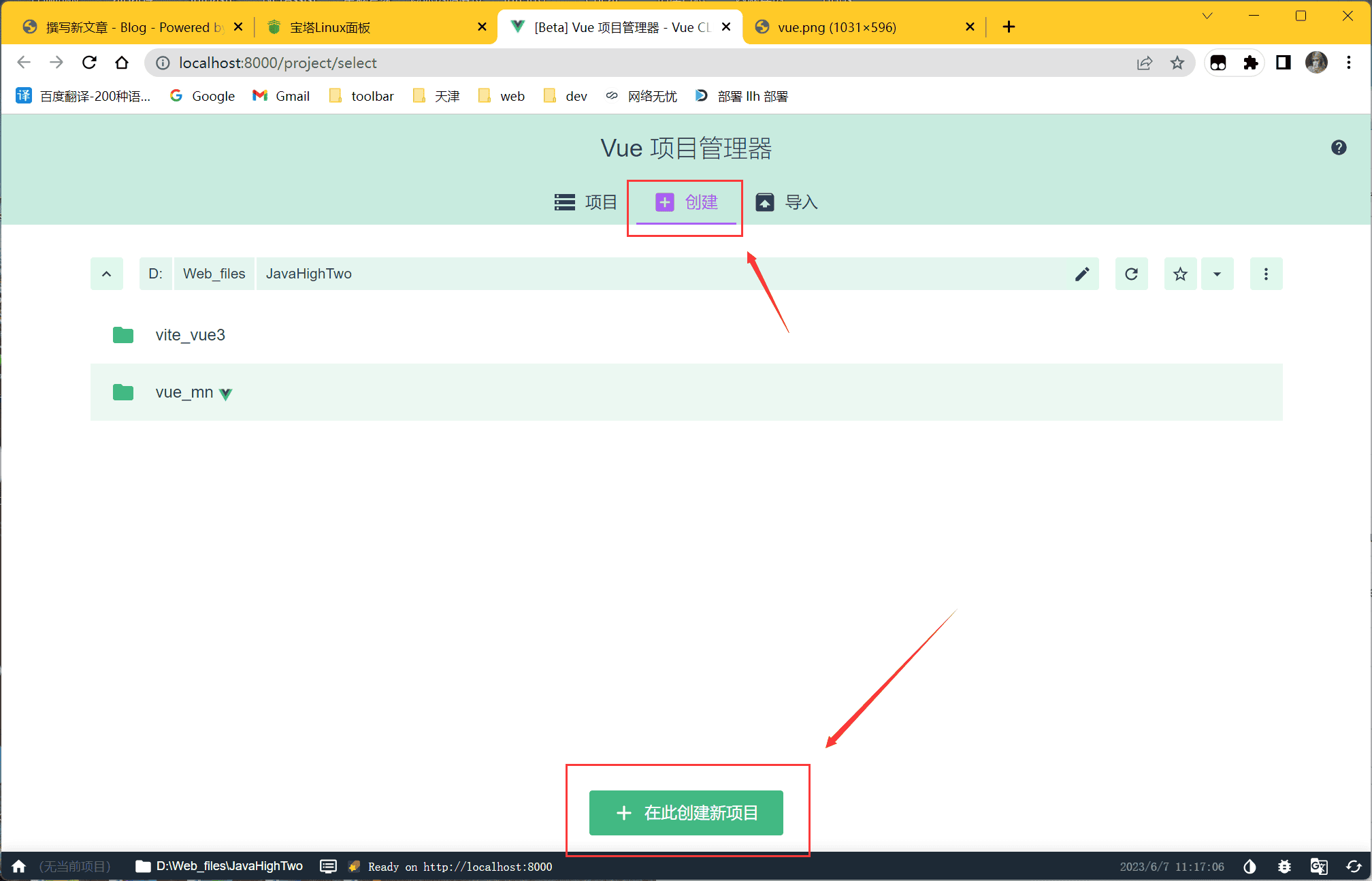
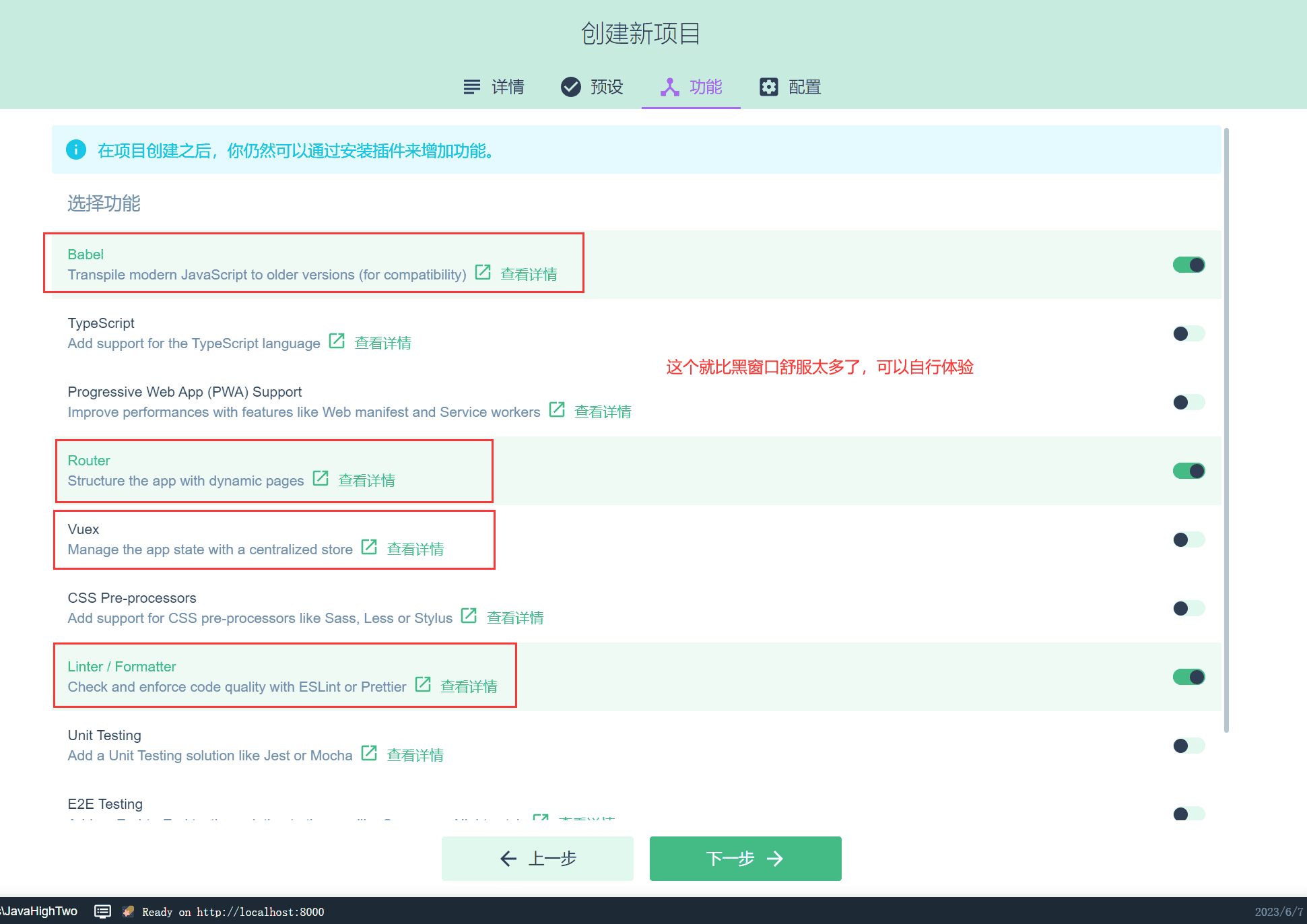
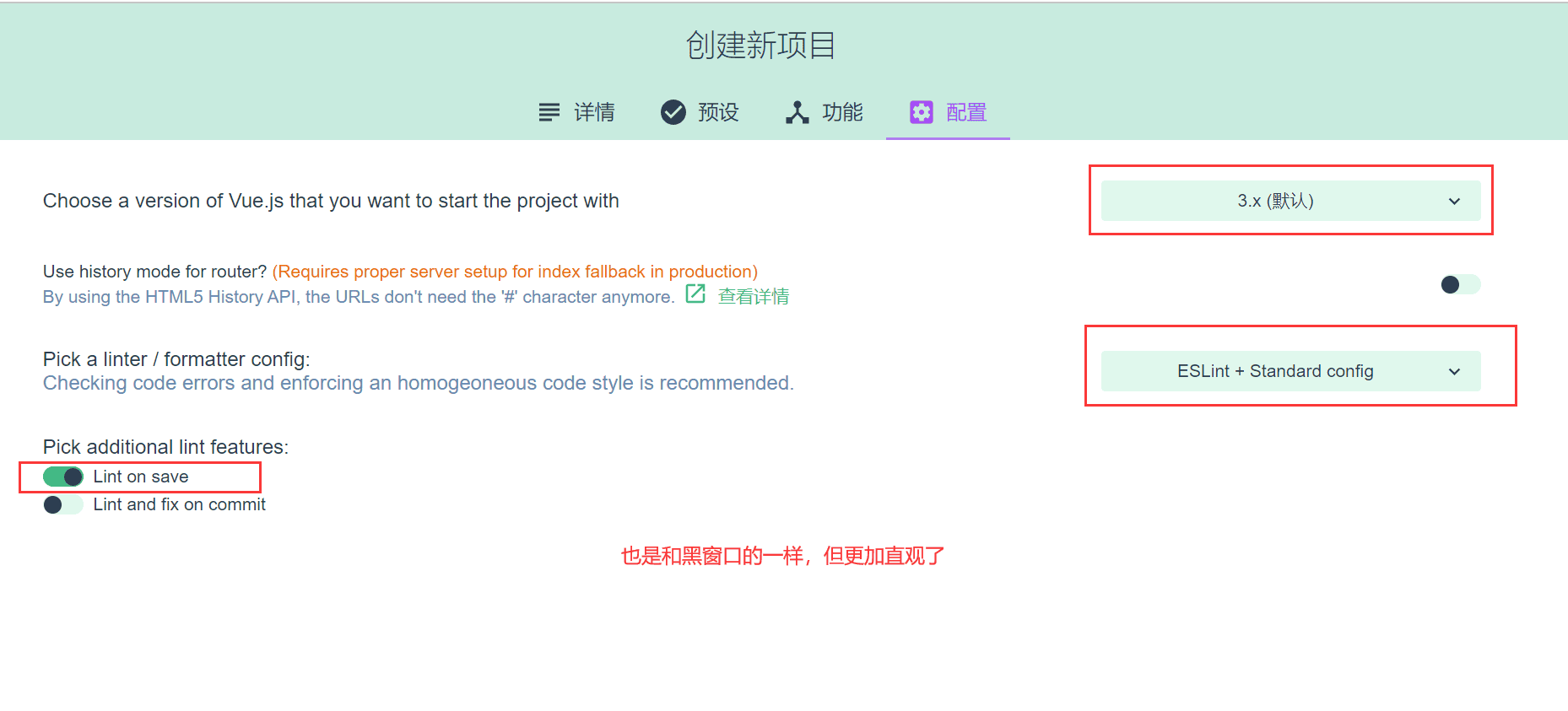
4.2、使用 vue 官方的可视化界面(目前是beta版本),打开黑窗口并输入:
vue ui
- 选择新建

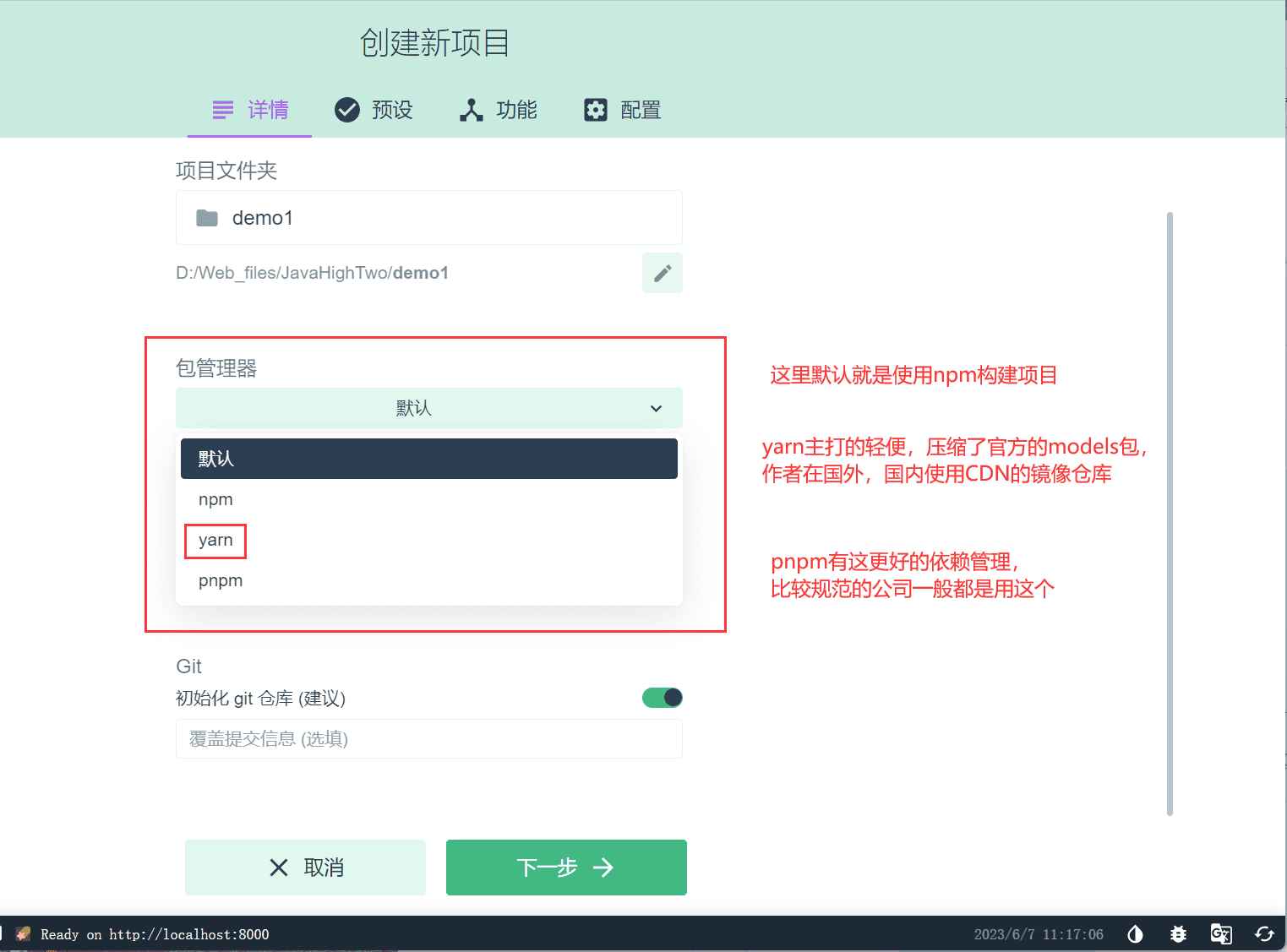
- 输入项目名,没有装yarn或者pnpm就别瞎搞了,到时候会出现权限不足的问题,直接下一步

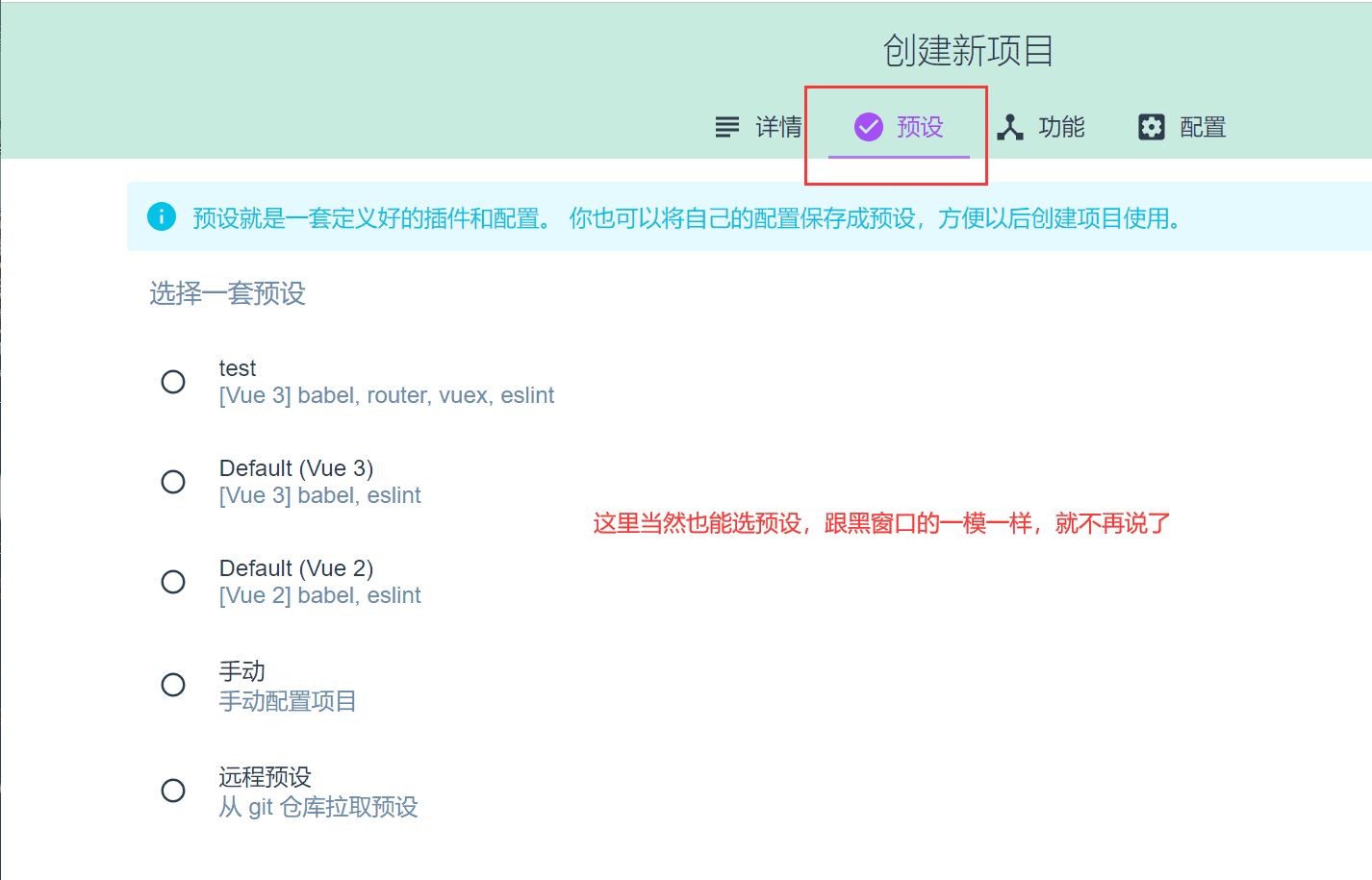
- 这里依旧选择自定义

- 选择路由和Vuex,下一步

- 如上图所示,跟cmd窗口一样的,点击创建等待就完成了
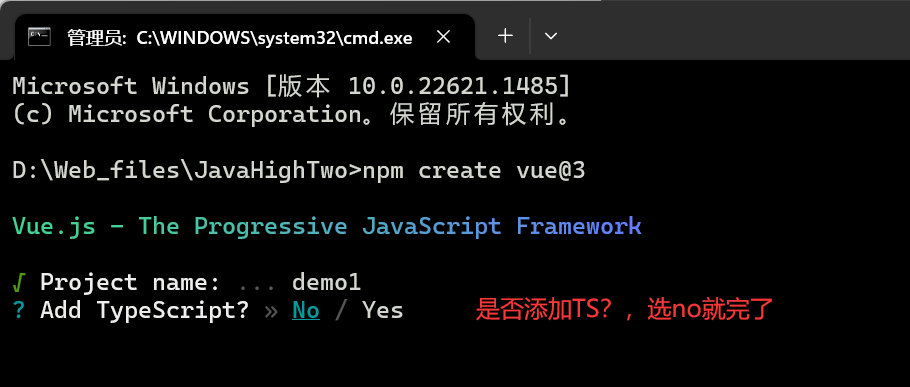
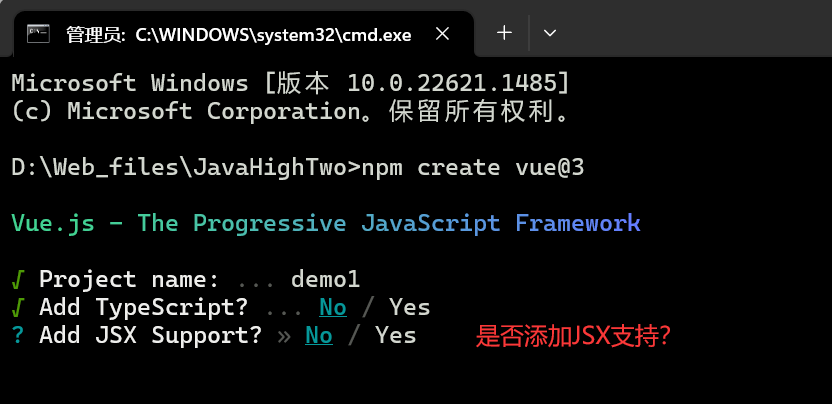
4.3、使用 vite 官方脚手架构建项目,打开黑窗口并输入:
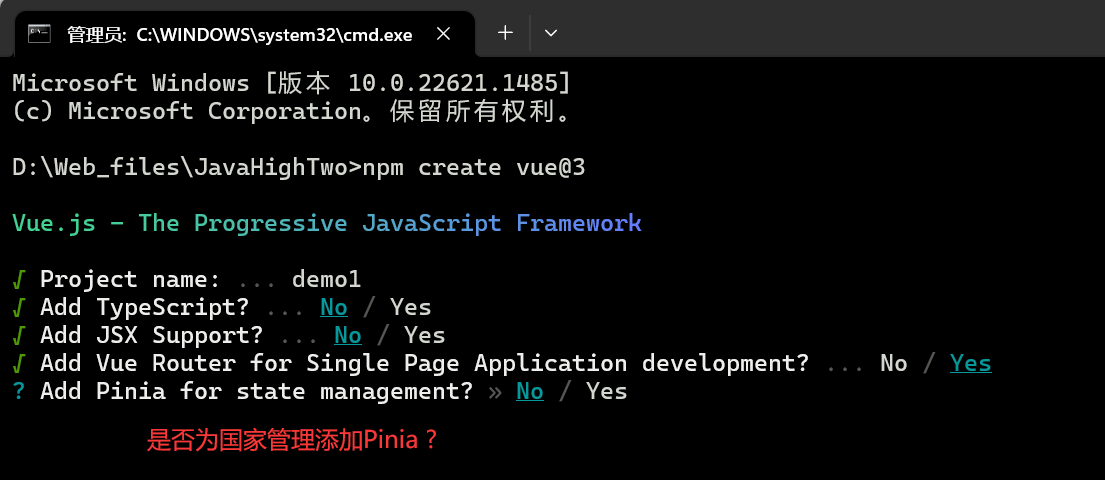
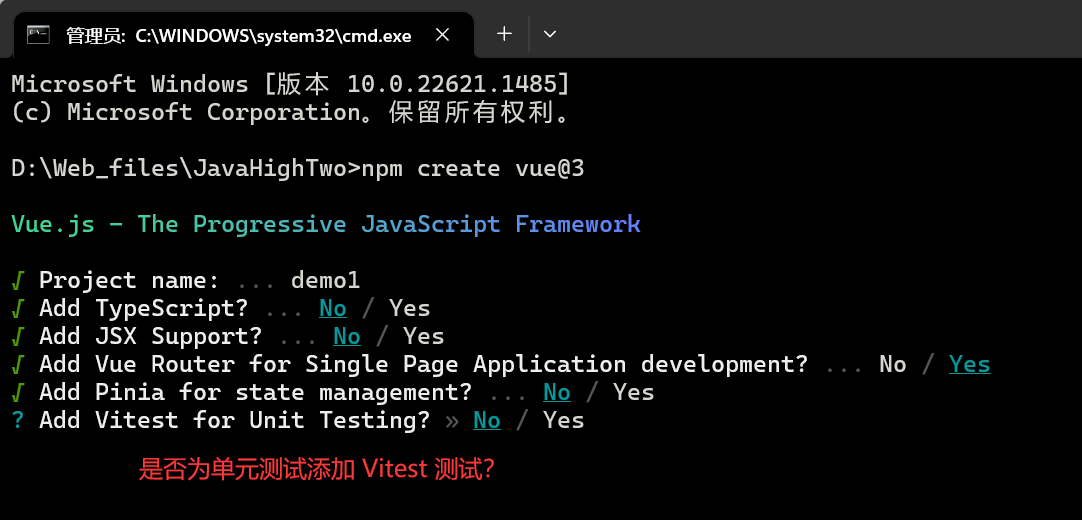
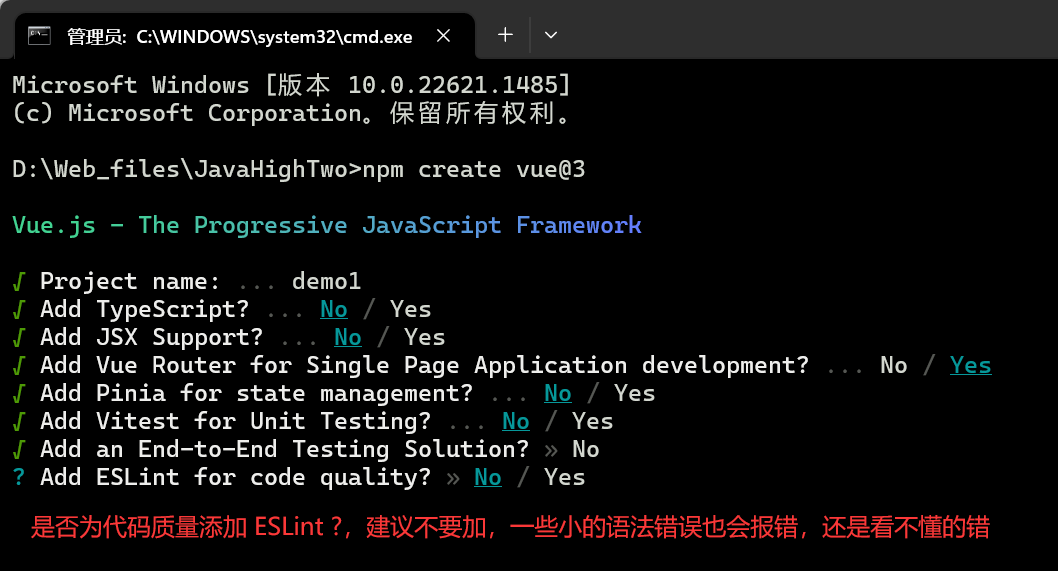
npm create vue@3(@后面接3就代表v3版本,接2就是v2版本)







- 有点不同的是,这里结束后,vite 会直接生成代码,并不会像 vue 那样先去下模块,自己导入IDE工具,然后安装模块,再运行,体验 vite 的强大之处!!
5、一些基本指令
5.1、查看版本
node -v
yarn -v
npm -v
cnpm -v
vue -V5.2、项目相关
- 启动 vue 项目
npm run serve
npm run build(编译)- 启动vue+vite项目
npm run dev(冷启动)
npm run build5.3、配置环境
npm config get registry 查看当前镜像源
npm config get cache 查看当前缓存目录
npm config set prefix “D:\Node-v16.14.2\node_global” 设置全局目录
npm config set cache “D:\Node-v16.14.2\node_cache” 设置缓存目录
npm config set registry https://registry.npmmirror.com/ 设置淘宝镜像源5.4、模块相关
npm search 模块名 (查看模块名)
安装模块:
npm install 模块名 -g(全局)
npm install 模块名 –save(安装运行时依赖包)
npm install 模块名 --save-dev(安装开发时依赖包)
npm install 模块名 @版本号(安装该模块到指定版本)
yarn add 模块名5.5、日志相关
yarn node -list -all 列出所有节点
yarn application -list 列出所有Application
yarn queue -status 打印队列信息
yarn logs -applicationId 查看Application 日志
yarn logs -applicationId -containerId 查询Container 日志
yarn application -kill applicationId kill掉某个app任务
61 comments
你的才华让人瞩目,期待你的更多文章。 https://www.4006400989.com/qyvideo/17329.html
真好呢
你的文章内容非常卖力,让人点赞。 https://www.4006400989.com/qyvideo/53471.html
你的文章让我感受到了艺术的魅力,谢谢! https://www.4006400989.com/qyvideo/66808.html
博主太厉害了!
真棒!
《清道夫第一季》欧美剧高清在线免费观看:https://www.jgz518.com/xingkong/89084.html
《艾斯卡达的三次葬礼》剧情片高清在线免费观看:https://www.jgz518.com/xingkong/11781.html
《廉政风云》剧情片高清在线免费观看:https://www.jgz518.com/xingkong/73304.html
文章的确不错啊https://www.cscnn.com/
兄弟写的非常好 https://www.cscnn.com/
看的我热血沸腾啊www.jiwenlaw.com
想想你的文章写的特别好https://www.ea55.com/
看的我热血沸腾啊https://www.ea55.com/
怎么收藏这篇文章?
叼茂SEO.bfbikes.com
博主真是太厉害了!!!
博主真是太厉害了!!!
拉跨
aa